Con este post podrás poner Analytics en AMP sin recurrir a añadidos y sin tener que poner de nuevo el código en el plugin cada vez que lo actualizas a su última versión.
Este es el método para poner Analytics en AMP con el plugin oficial
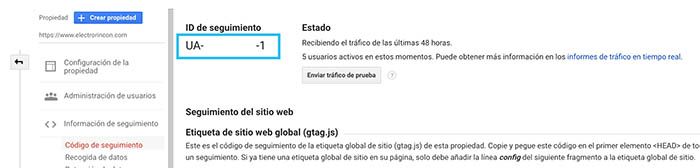
Lo primero que necesitas es tener el código de seguimiento, una combinación numérica del tipo UA-XXXXX-Y. Esta la puedes conseguir en la configuración de Analytics.
- Ve a Analytics.
- Pulsa en Administrar
- Selecciona Información de seguimiento, luego código de seguimiento y copia el código.
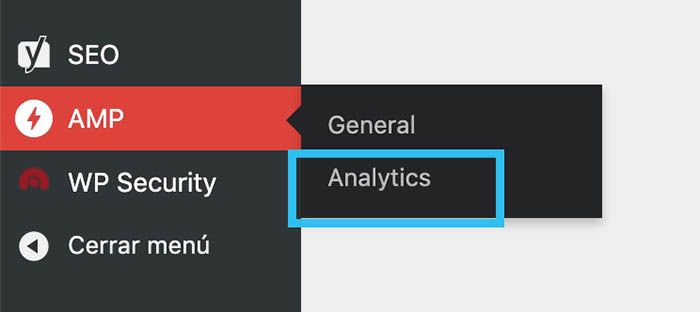
Una vez lo tengas, ahora llega el momento de insertar Analitycs en el plugin oficial de AMP. Verás que hay una opción habilitada para ello en el menú de WordPress.
- Busca AMP en la barra lateral del Administrador y entra a Analytics.
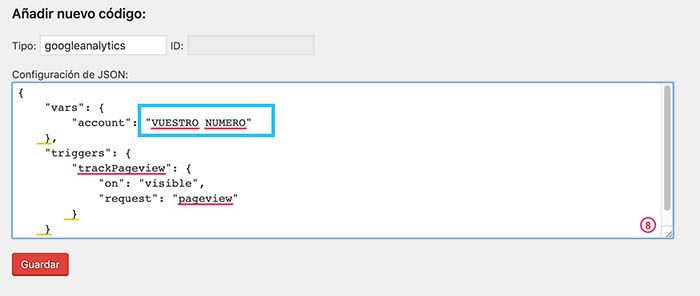
Una vez aquí ya prácticamente lo tienes todo hecho, solo te faltará ajustar el código que se integra oficialmente en el plugin y de esta forma evitas tener que estarlo cambiando cada vez que actualizas AMP (por si lo habías insertado en los archivos del plugin).
- En tipo escribe googleanalytics (y ten cuidado escribirlo bien o no funcionará).
- Luego, copia el siguiente código y donde pone vuestro número usar el código de seguimiento que hemos extraído de Analytics.
- Por último guarda los cambios (la imagen puede variar según la versión de AMP pero el proceso es exactamente el mismo).
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
Así de simple, con estos pasos tendrás Analytics funcionando. Si has cambiado hace poco y crees que has perdido tráfico puede que encuentres en estas visitas todo lo que te falta o que incluso te des cuenta de que este ha mejorado mucho desde que has hecho el cambio a AMP. Si te gustaría ver más tutoriales de estos en la web, déjanos un comentario. Y si tienes dudas, también. Esperamos haberte ayudado con algo tan simple de lo que no encontramos ningún buen tutorial en Internet.
Existen otras formas más fáciles de hacerlo como usar el clásico plugin de SEO de Yoast y AMP pero no es necesario usarlo. Ya véis que no es difícil, lo único es que no hay buena información al respecto.